
APIayer
先分享一个github项目链接APIayer,也是博主自己在用的
废话不多说直接上html代码吧
<!--音乐播放器-->
<link rel="stylesheet" href="http://www.bk.hanbaojian.top/music.css">
/*此处可以根据自己的需求修改插件的位置*/
<style type="text/css">
#main{
margin: 0 auto;
bottom:0;
left:0;
top:53%;
z-index: 21474833
}
</style>
<div class="wapnone">
<div id="main">
<div id="aplayer"></div>
</div>
<script src="http://www.bk.hanbaojian.top/music.js"></script>
<script>
var ap = new APlayer({
element: document.getElementById('aplayer'),
listFolded: true,
narrow: false,
/*自动播放,默认值为false,true为开启自动播放*/
autoplay: false,
volume: 0.3,
listMaxHeight: 90,
showlrc: false,
/*lrc歌词显示方式,默认值为1,HTML显示方式,2为JavaScript字符串显示方式,3为lrc文件加载显示方式*/
/*我没有使用歌词,太麻烦了*/
lrcType: 3,
/*主题颜色*/
theme: '#00b5ad',
/*歌曲集合列表*/
/*这是我自己的歌单,你可以换成自己*/
audio:[
{
/*歌名*/
title: '喜欢你',
/*作者*/
author: '邓紫棋',
/*歌曲*/
url: 'http://music.163.com/song/media/outer/url?id=28949444.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHum6.jpg',
/*歌词*/
lrc: 'lrc/ainimeicha.lrc'
},
{
/*歌名*/
title: 'Lemon Tree',
/*作者*/
author: 'Fool’Garden',
/*歌曲*/
url: 'http://music.163.com/song/media/outer/url?id=27180681.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHe61.jpg'
},
{
/*歌名*/
title: 'Mojito',
/*作者*/
author: '周杰伦',
/*歌曲*/
url: 'http://www.music.hanbaojian.top/images/mojito.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHmOx.jpg'
},
{
/*歌名*/
title: '你的酒馆对我打了烊',
/*作者*/
author: '陈雪凝',
/*歌曲*/
url: 'http://www.music.hanbaojian.top/images/nidejiuguan.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHlkD.jpg'
},
{
/*歌名*/
title: '芒种',
/*作者*/
author: '赵方婧',
/*歌曲*/
url: 'http://music.163.com/song/media/outer/url?id=1369798757.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLH1te.jpg'
},
{
/*歌名*/
title: 'Bad Gay',
/*作者*/
author: 'Billie Eilish',
/*歌曲*/
url: 'http://music.163.com/song/media/outer/url?id=1355147933.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHMTO.jpg'
}
,
{
/*歌名*/
title: '小妖精',
/*作者*/
author: '冷面Lim&孙笑川',
/*歌曲*/
url: 'http://www.music.hanbaojian.top/images/xiaoyaojing.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/dLHK0K.jpg'
}
,{
/*歌名*/
title: 'Last Dance',
/*作者*/
author: '熊梓淇',
/*歌曲*/
url: 'http://www.music.hanbaojian.top/images/lastdance.mp3',
/*音乐专辑图片*/
pic: 'https://s1.ax1x.com/2020/08/31/djPT0O.jpg'}
]
});
</script>
</div>
<!--音乐播放器-->
网易云
网易云也提供了小插件
先上官网

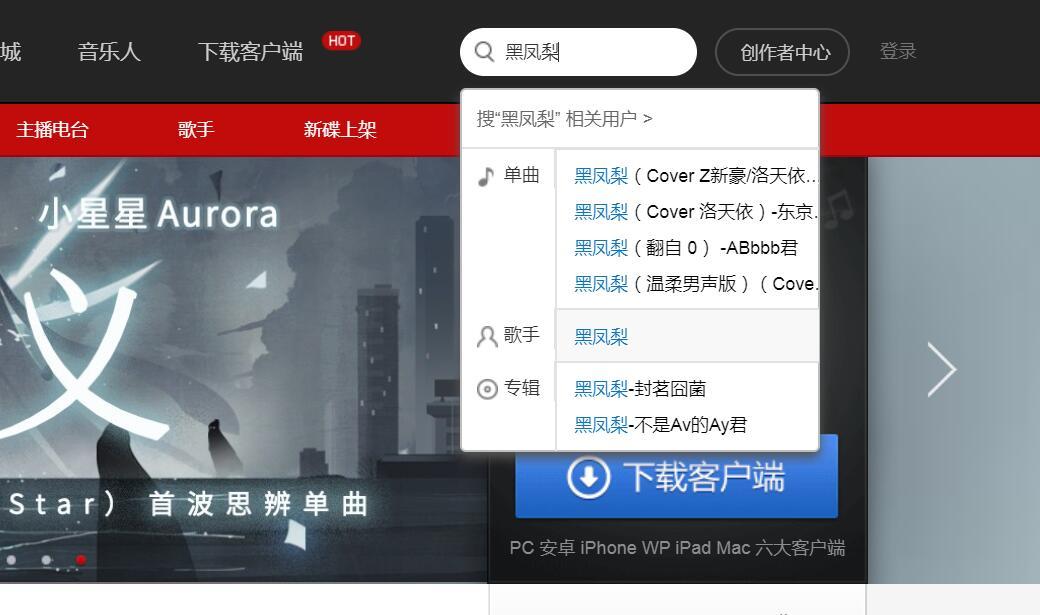
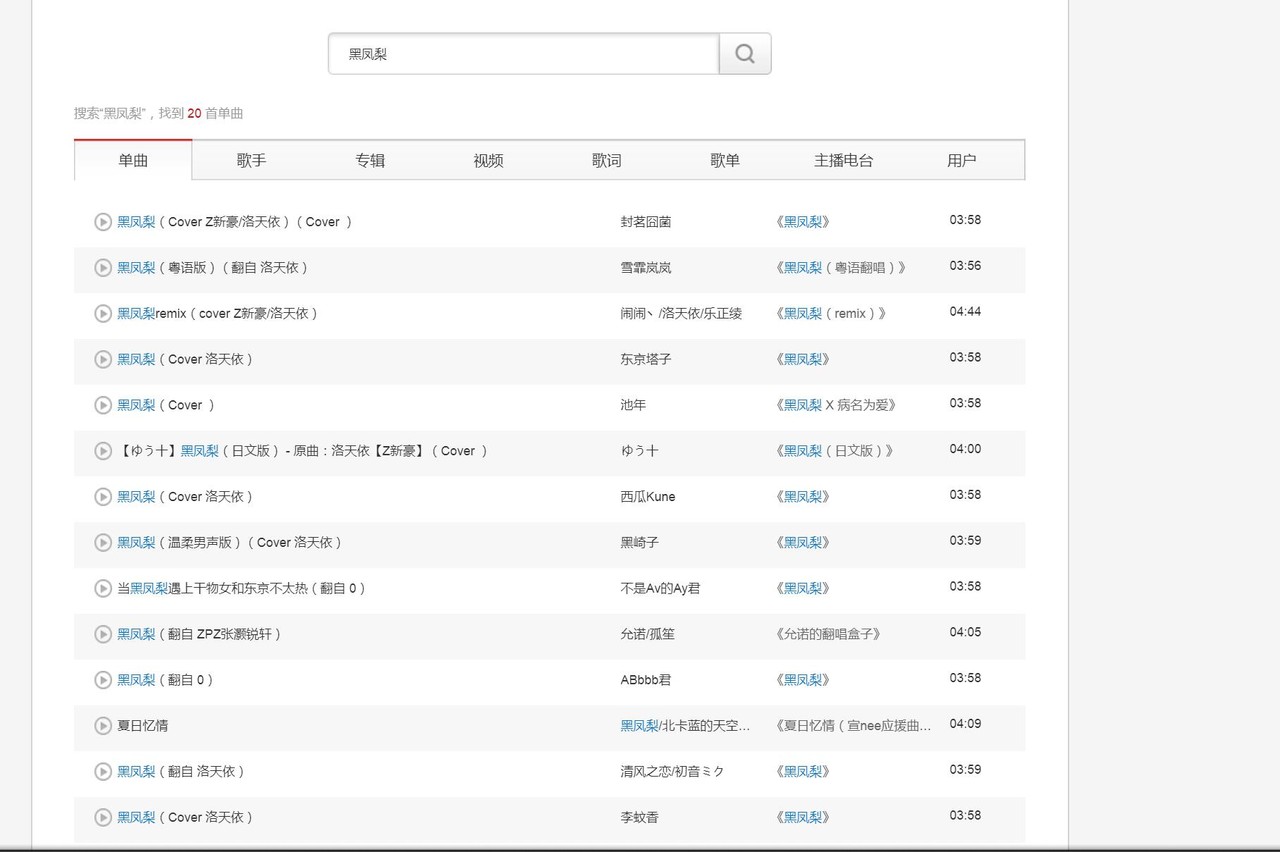
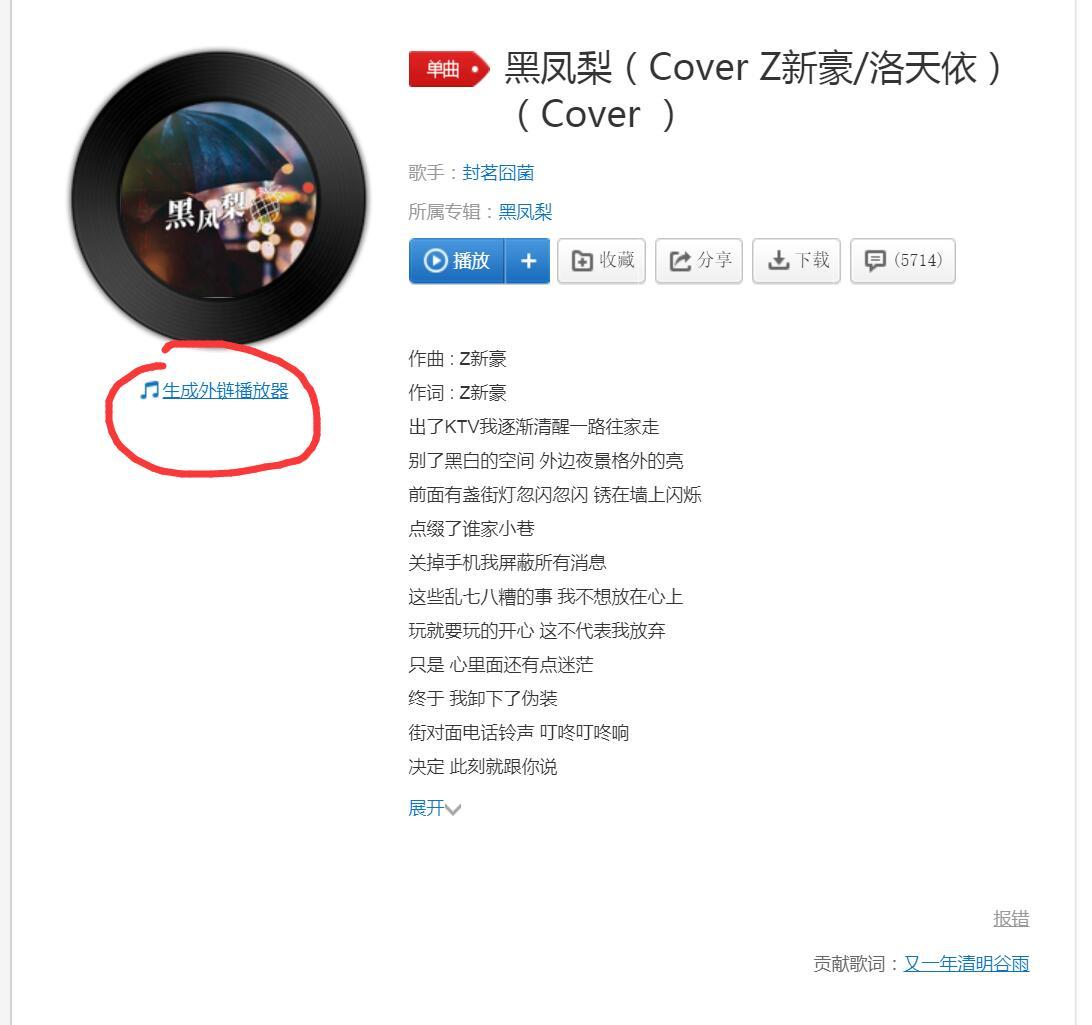
开始搜索你想要的歌

选择你想要的版本(网抑云好像好多歌没有正版版权了)

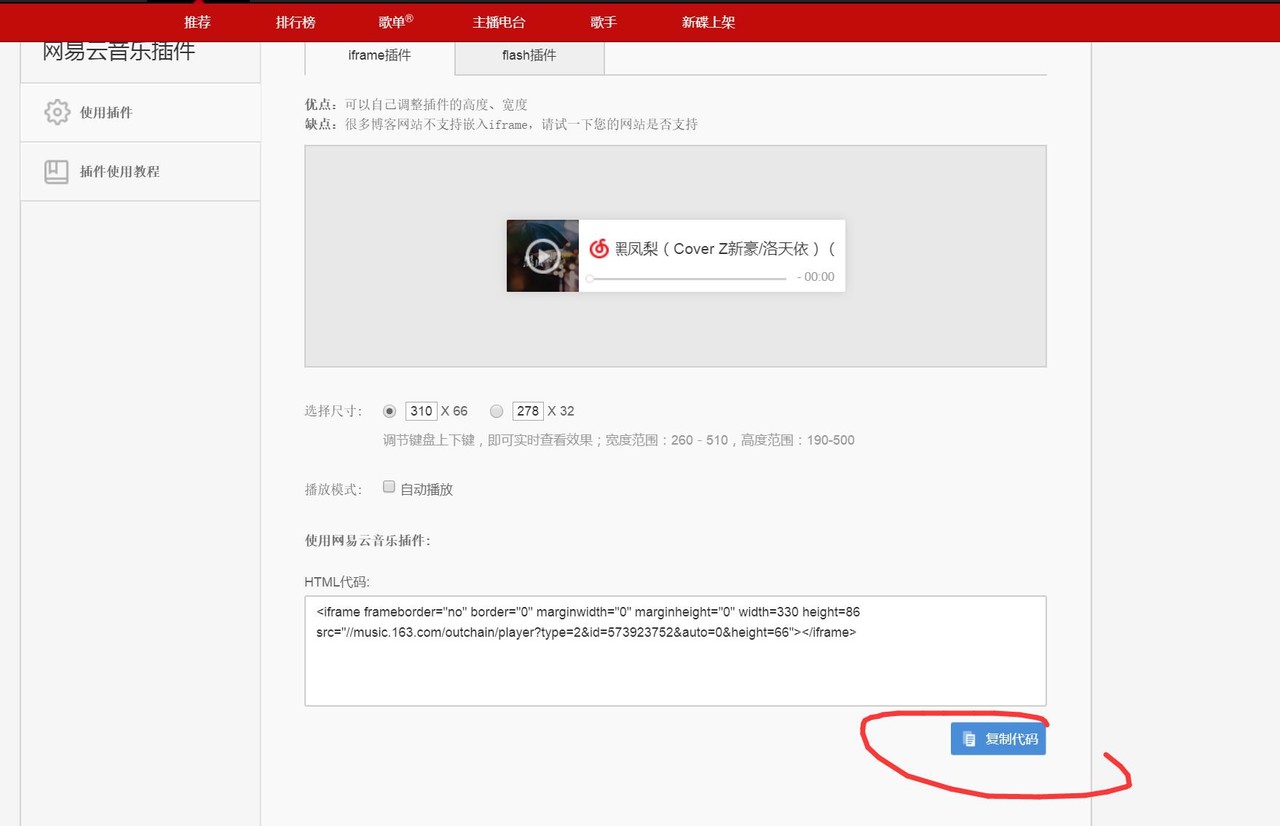
选择外链播放器

获得html代码

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=573923752&auto=0&height=66"></iframe>
PS:这里还显示了这首歌的id=573923752
拼接url:
http://music.163.com/song/media/outer/url?id=XXXXXXXX.mp3 就可以直接调用
演示:



 个人主页
个人主页 自用API
自用API 音乐盒
音乐盒 赵二狗
赵二狗
Comments | 0 条评论